Orion, A Community-Driven Collection of Templates for Nuxt
TL;DR: I'm excited to announce Orion, a community-driven collection of templates for your next Nuxt projects, from landing pages to complete web applications. Orion is a place where you can discover, search, find, and learn from a collection of templates built by the Nuxt community for the Nuxt ecosystem. Available at orion.barbapapazes.dev.
The Beginning
At the end of February 2024, during Vue Amsterdam, Sébastien Chopin unveiled NuxtHub, a platform and a module to build and deploy full-stack Nuxt applications on the edge.
This announcement was huge because since version 3, the tagline of Nuxt contains the word 'full-stack' but until now, it was more a dream than a reality.
Create performant and production-grade full-stack web apps and websites with confidence.
With this new platform, the full-stack becomes a reality. And I'm really pumped about it! In December 2023, I wrote about Nuxt 3 and full-stack on the edge (French), and there was still a lot of work to do. 6 months later, the full-stack is here! Progress is impressive! Great job Nuxt team!
With that in mind, I wanted to give it a try, a real try, to NuxtHub. This tool can shape the future of Nuxt, and I think it's important to understand it to not be overtaken.
Finding an Idea
In order to give a real try to NuxtHub, I can't just create a simple project like a todo list. And Sébastien already did it with Atinotes. I need to create something more complex that uses all the power of NuxtHub, from the database to the blob storage and the kv store.
During the month of March and April, I tried NuxtHub on different projects, and the more I used it, the more I liked it. It made both the local development and the production deployment easier. No more tweaks between the two environments. It was a real pleasure to use it.
With all these experiments, I'm confident in building a bigger project with NuxtHub. But I need to find an idea, and that's not easy. Not easy is an understatement!
Building something fake is not an option. I know I will spend a lot of time on this project, and this will ask me a lot of energy. A project without a real goal that nobody will (or can) use is, in my opinion, a waste of time. In the meantime, and because the project has no goal, it's difficult to push the ecosystem forward. One of the objectives of this project is to be a showcase, to allow me to write articles, to create new modules and overall, to help people to build their projects.
Building Orion
A good project to try NuxtHub must have authentication, use the database, the blob storage, the kv store, fit on Cloudflare, and be useful, at least, to me. And if the project can be useful for the community, I've to admit, it's a plus. If I don't use it every week, I will not be able to create content and maintain it.
During the beginning of May, I found some interesting ideas but none of them convinced me, some were too light and others not useful enough. I was stuck. But one day, I came across the Astro article about the Astro Developer Portal again. This is a neat idea for a project!
A central place for all the templates built by the community is one of the missing pieces in the Nuxt ecosystem. I know, Nuxt main website has a section for templates. But it's not enough. Available information is limited and there is no way to filter, search or sort the templates. And, the most important, it's not scalable. Behind the scene, it's a simple YAML file that is updated manually.
Since the release of Nuxt Content and Nuxt Studio, a lot of templates have been created by the community. One of the ways to find them is to search for the correct keywords on GitHub. It's inefficient, does not allow to easily discover new templates and does not provide visibility to the authors.
With this observation, I decided to build a project that will allow the community to share their templates, to discover new templates, and to learn from them. This project will be called Orion. There is a story behind this name, but it's for another time!
Orion is, as I write these lines, a collection of templates for your Nuxt projects. From landing pages to complete web applications, you will find a template that fits your needs. You can discover, search, find, and learn from a collection of templates built by the Nuxt community for the Nuxt ecosystem.
Orion is open-source and available at orion.barbapapazes.dev. You can find the code on orion to learn from it or to contribute to it.
To showcase your template with beautiful cover images, I publish a Figma template that you can use to create your cover image.
Features

Now you know the story behind Orion and why I built it, it's time to talk about the features.
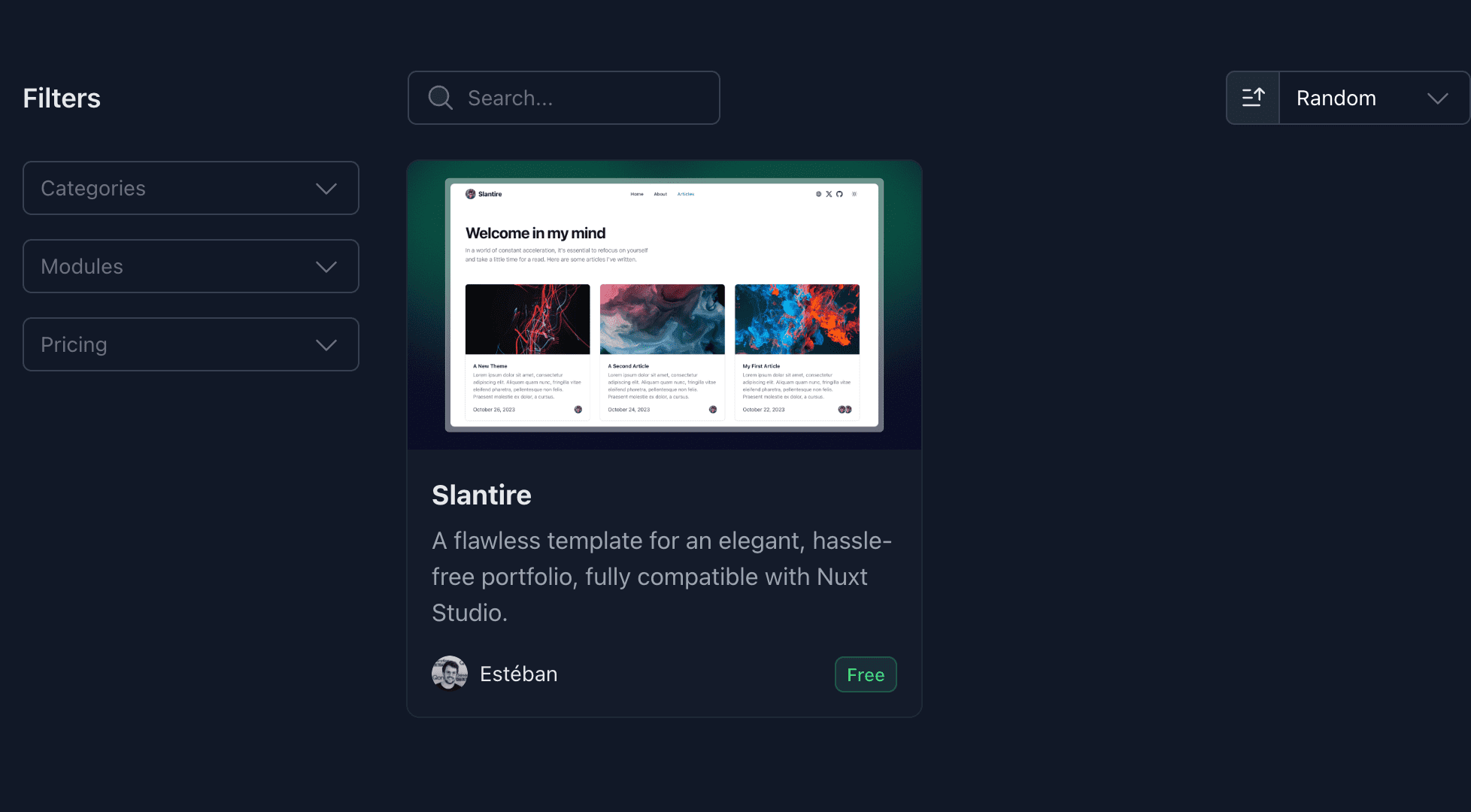
Discover Templates

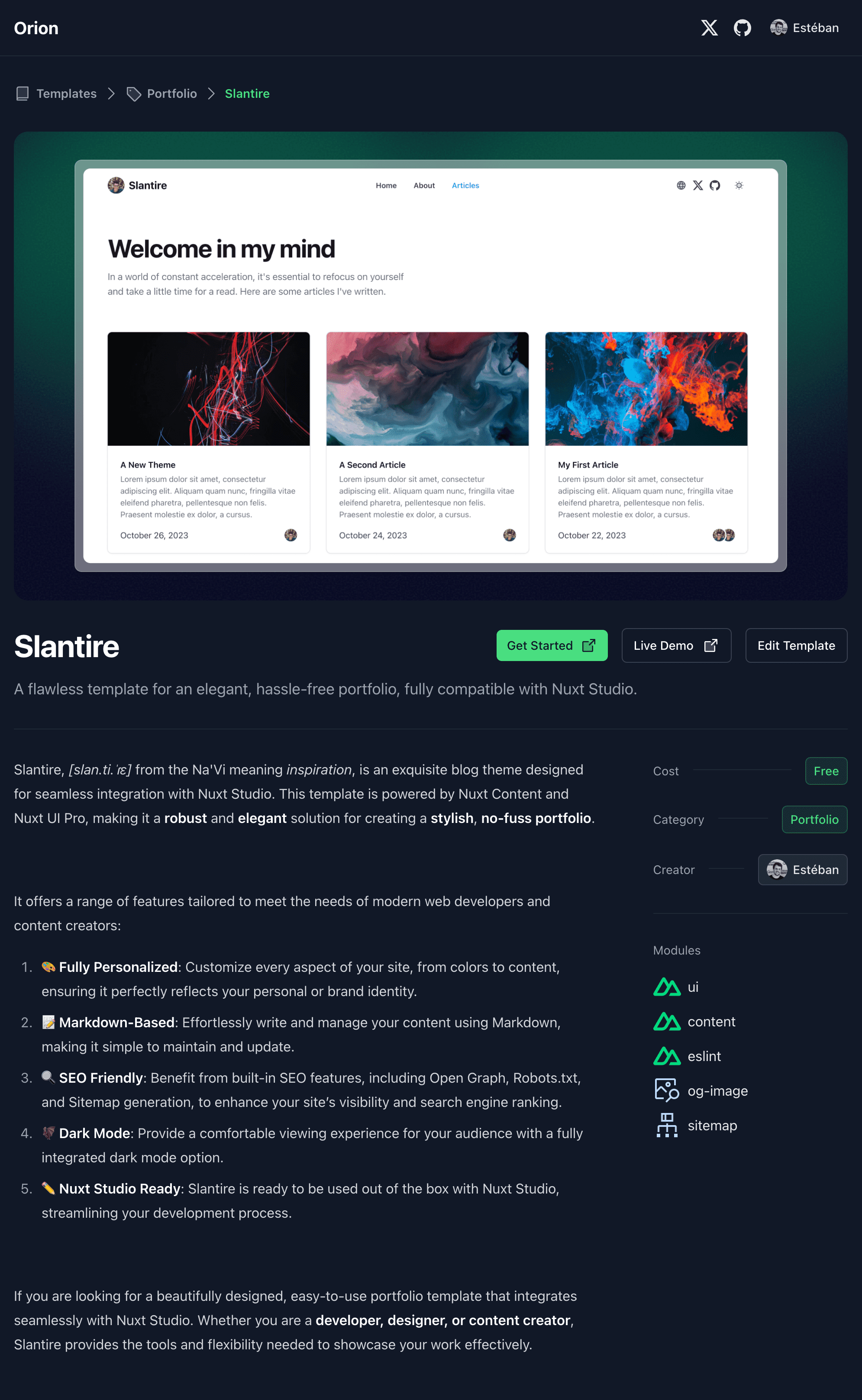
The homepage contains a section that lists templates. You can filter them by category, pricing, and modules. You can also search for a template by name. Once you find a template that interests you, you can click on it to see more details like the live demo and the source code.

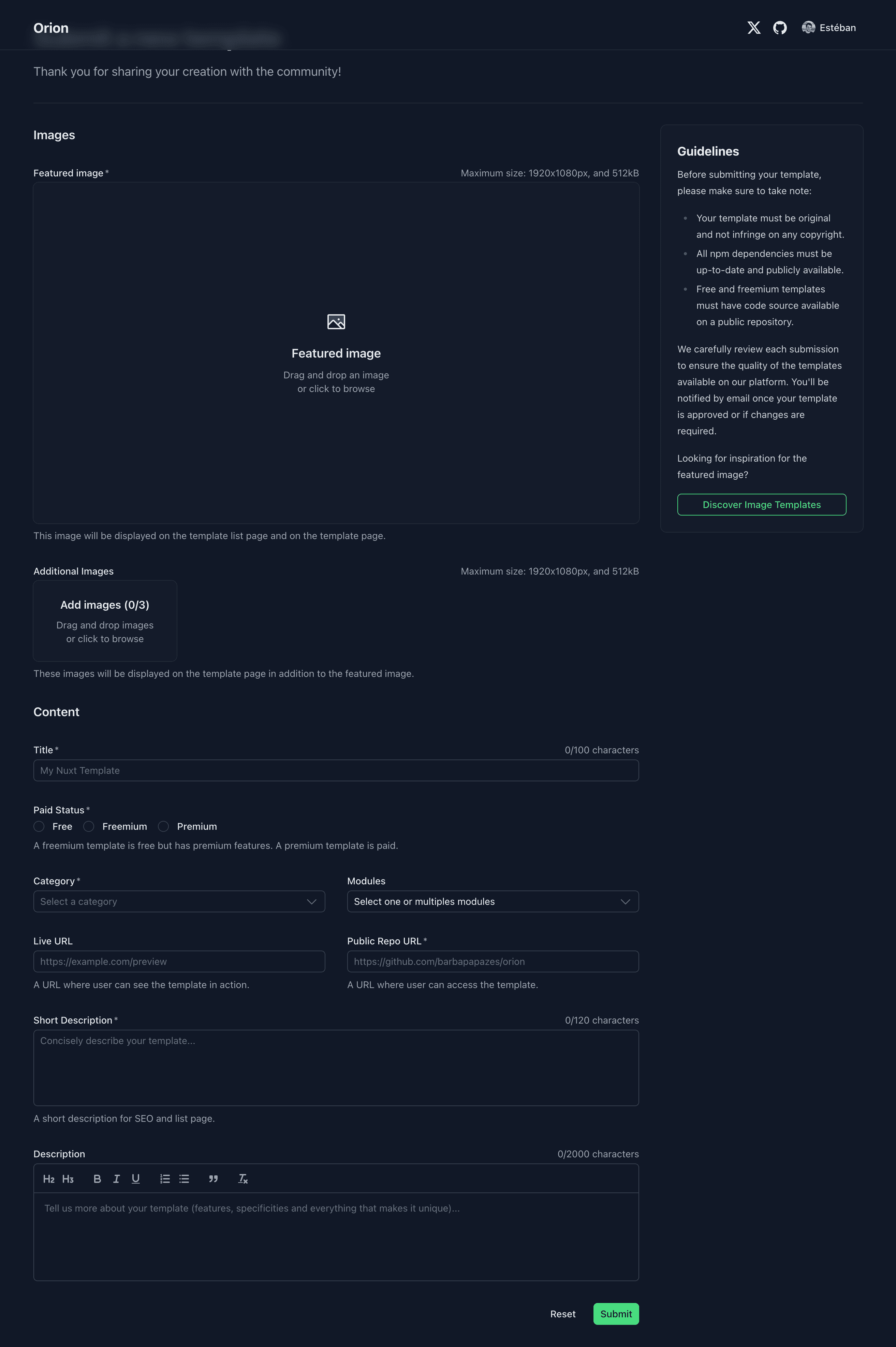
Create a Template

If you have a template that you want to share with the community, you can create a new entry. First, you need to authenticate with your GitHub account. Then, you can fill in the form with the details of your template and submit it.
Before being available on the platform, your template will be reviewed by the team. Once approved, it will be visible to everyone.
Manage Your Templates

If you have created templates, you can manage them from your dashboard. You can see the status of each template, edit them, or delete them.
Tech Stack
Orion is built on top of:
- Nuxt 3 (with compatibility 4 activated)
- Nuxt UI without customizations. I wanted to stay in the Nuxt identity because it's a project for the Nuxt community.
- NuxtHub for the full-stack part.
- Nuxt Auth Utils for authentication.
- Nuxt Authorization for authorization.
- Cloudflare Pages for deployment.
- Cloudflare D1 for the database.
- Cloudflare KV for the key-value store.
- Cloudflare R2 for the blob storage.
For the Community
Orion has been built during live streams on Twitch. I also write an article to share the process of building a project from scratch, to show the difficulties, the solutions, and the choices that have been made. I wanted to show that building a project is not just writing code but also a lot of thinking, a lot of research, and a lot of testing.
During the development of Orion, I encountered some common problems that I documented in 2 articles: Nuxt Going Full-Stack: How to Validate Forms?, and Nuxt Going Full-Stack: How to Handle Authorization?.
I also created a module, Nuxt Authorization, that allows you to handle the authorization in your Nuxt project. This module is used in Orion and now available for the community. I hope it will help you to build your next project.
The whole process made me do some PRs on the Nuxt and UnJS repositories. One of them is the writing of the Nitro module author guide!
Now the project is released, you can publish and share your templates to the Nuxt community. Feedback is welcome on the GitHub repository!
Happy coding!
Thanks for reading! My name is Estéban, and I love to write about web development and the human journey around it.
I've been coding for several years now, and I'm still learning new things every day. I enjoy sharing my knowledge with others, as I would have appreciated having access to such clear and complete resources when I first started learning programming.
If you have any questions or want to chat, feel free to comment below or reach out to me on Bluesky, X, and LinkedIn.
I hope you enjoyed this article and learned something new. Please consider sharing it with your friends or on social media, and feel free to leave a comment or a reaction below, it would mean a lot to me! If you'd like to support my work, you can sponsor me on GitHub!
Discussions
Add a Comment
You need to be logged in to access this feature.