Orion, une Collection Communautaire de Modèles pour Nuxt
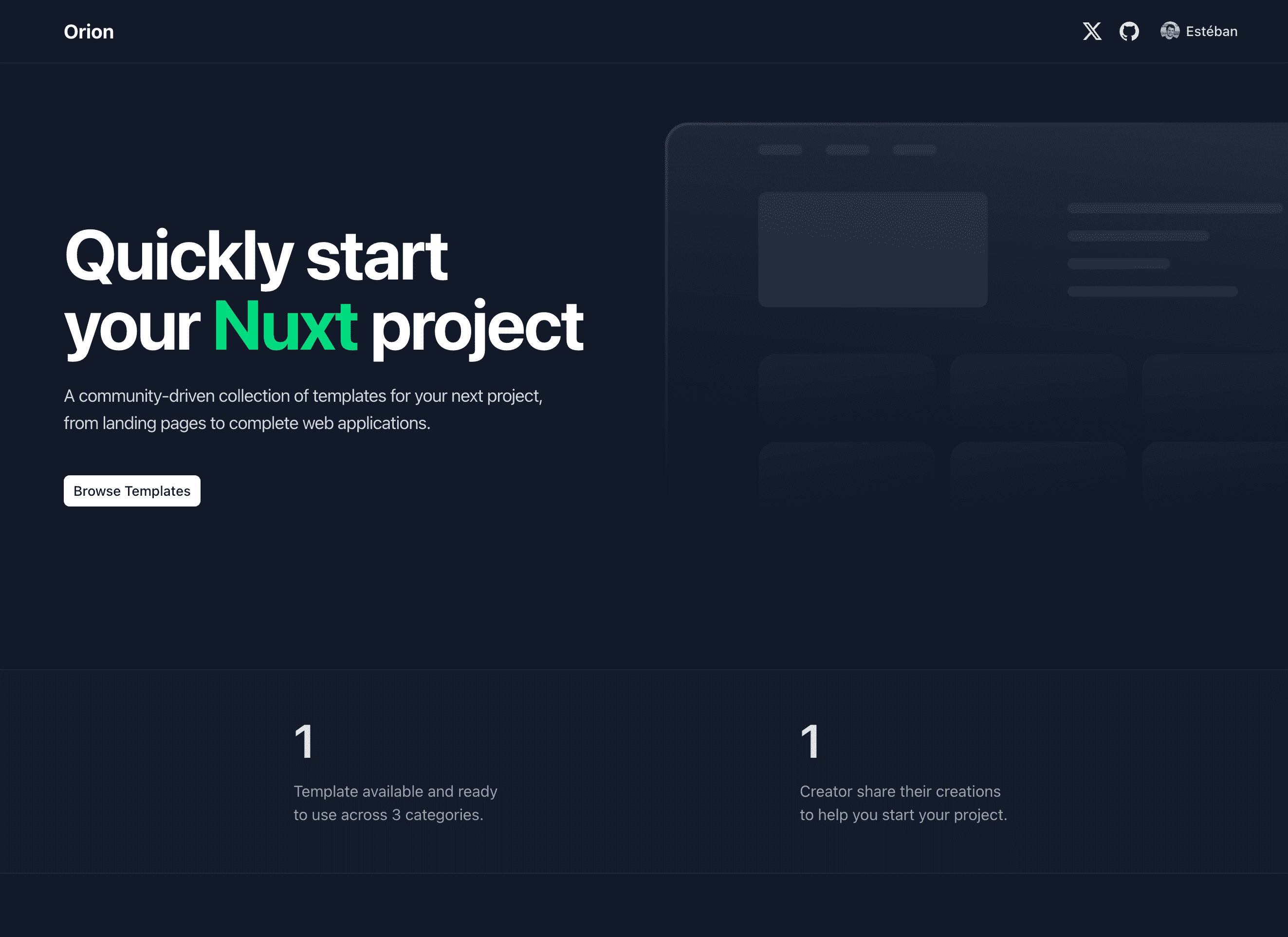
TL;DR : Je suis ravi d'annoncer Orion, une collection de modèles dirigée par la communauté pour vos prochains projets Nuxt, des pages d'accueil aux applications web complètes. Orion est un endroit où vous pouvez découvrir, rechercher, trouver et apprendre à partir d'une collection de modèles créés par la communauté Nuxt pour l'écosystème Nuxt. Disponible sur orion.barbapapazes.dev.
Le Début
À la fin de février 2024, lors de Vue Amsterdam, Sébastien Chopin a dévoilé NuxtHub, une plateforme et un module pour créer et déployer des applications Nuxt full-stack sur le cloud.
Cette annonce était énorme car depuis la version 3, le slogan de Nuxt contient le mot 'full-stack', mais jusqu'à présent, c'était plus un rêve qu'une réalité.
Créez des applications et des sites web full-stack performants et de qualité production en toute confiance.
Avec cette nouvelle plateforme, le full-stack devient une réalité. Et je suis vraiment enthousiaste à ce sujet ! En décembre 2023, j'ai écrit sur Nuxt 3 et le full-stack sur le cloud (Français), et il restait encore beaucoup de travail à faire. 6 mois plus tard, le full-stack est là ! Progrès impressionnant ! Bon travail à l'équipe Nuxt !
Dans cet esprit, je voulais vraiment essayer NuxtHub. Cet outil peut façonner l'avenir de Nuxt, et je pense qu'il est important de le comprendre pour ne pas être dépassé.
Trouver une Idée
Pour donner un vrai coup d'essai à NuxtHub, je ne peux pas simplement créer un projet simple comme une liste de tâches. Et Sébastien l'a déjà fait avec Atinotes. Je dois créer quelque chose de plus complexe qui utilise toute la puissance de NuxtHub, de la base de données au stockage d'objets et au magasin clé-valeur.
Au cours des mois de mars et avril, j'ai essayé NuxtHub sur différents projets, et plus je l'utilisais, plus j'aimais. Cela a facilité à la fois le développement local et le déploiement en production. Fini les ajustements entre les deux environnements. C'était un réel plaisir de l'utiliser.
Avec toutes ces expériences, j'ai confiance dans la construction d'un plus grand projet avec NuxtHub. Mais je dois trouver une idée, et ce n'est pas facile. Pas facile est un euphémisme !
Construire quelque chose de faux n'est pas une option. Je sais que je vais passer beaucoup de temps sur ce projet, et cela demandera beaucoup d'énergie. Un projet sans un véritable objectif que personne n'utilisera (ou ne peut utiliser) est, à mon avis, une perte de temps. En attendant, et parce que le projet n'a pas d'objectif, il est difficile de faire avancer l'écosystème. L'un des objectifs de ce projet est d'être une vitrine, de me permettre d'écrire des articles, de créer de nouveaux modules et, dans l'ensemble, d'aider les gens à construire leurs projets.
Construire Orion
Un bon projet pour essayer NuxtHub doit avoir une authentification, utiliser la base de données, le stockage d'objets, le magasin clé-valeur, être compatible avec Cloudflare et être utile, au moins, pour moi. Et si le projet peut être utile à la communauté, je dois admettre que c'est un plus. Si je ne l'utilise pas chaque semaine, je ne serai pas capable de créer du contenu et de le maintenir.
Au début de mai, j'ai trouvé quelques idées intéressantes mais aucune ne m'a convaincu, certaines étaient trop légères et d'autres pas assez utiles. J'étais bloqué. Mais un jour, je suis tombé à nouveau sur l'article d'Astro au sujet du Portail de Développeurs Astro. C'est une idée géniale pour un projet !
Un endroit central pour tous les modèles créés par la communauté est l'un des éléments manquants dans l'écosystème Nuxt. Je sais, le site principal de Nuxt a une section pour les modèles. Mais ce n'est pas suffisant. Les informations disponibles sont limitées et il n'y a aucun moyen de filtrer, rechercher ou trier les modèles. Et, le plus important, ce n'est pas évolutif. Dans les coulisses, c'est un simple fichier YAML qui est mis à jour manuellement.
Depuis la sortie de Nuxt Content et Nuxt Studio, de nombreux modèles ont été créés par la communauté. L'un des moyens de les trouver est de rechercher les mots-clés appropriés sur GitHub. C'est inefficace, cela ne permet pas de découvrir facilement de nouveaux modèles et ne donne pas de visibilité aux auteurs.
Avec cette observation, j'ai décidé de construire un projet qui permettra à la communauté de partager ses modèles, de découvrir de nouveaux modèles et d'apprendre d'eux. Ce projet s'appellera Orion. Il y a une histoire derrière ce nom, mais ce sera pour une autre fois !
Orion est, au moment où j'écris ces lignes, une collection de modèles pour vos projets Nuxt. Des pages d'accueil aux applications web complètes, vous trouverez un modèle qui correspond à vos besoins. Vous pouvez découvrir, rechercher, trouver et apprendre à partir d'une collection de modèles créés par la communauté Nuxt pour l'écosystème Nuxt.
Orion est open-source et disponible sur orion.barbapapazes.dev. Vous pouvez trouver le code sur orion pour en apprendre davantage ou y contribuer.
Pour présenter votre modèle avec de belles images de couverture, je publie un modèle Figma que vous pouvez utiliser pour créer votre image de couverture.
Fonctionnalités

Maintenant que vous connaissez l'histoire derrière Orion et pourquoi je l'ai construit, il est temps de parler des fonctionnalités.
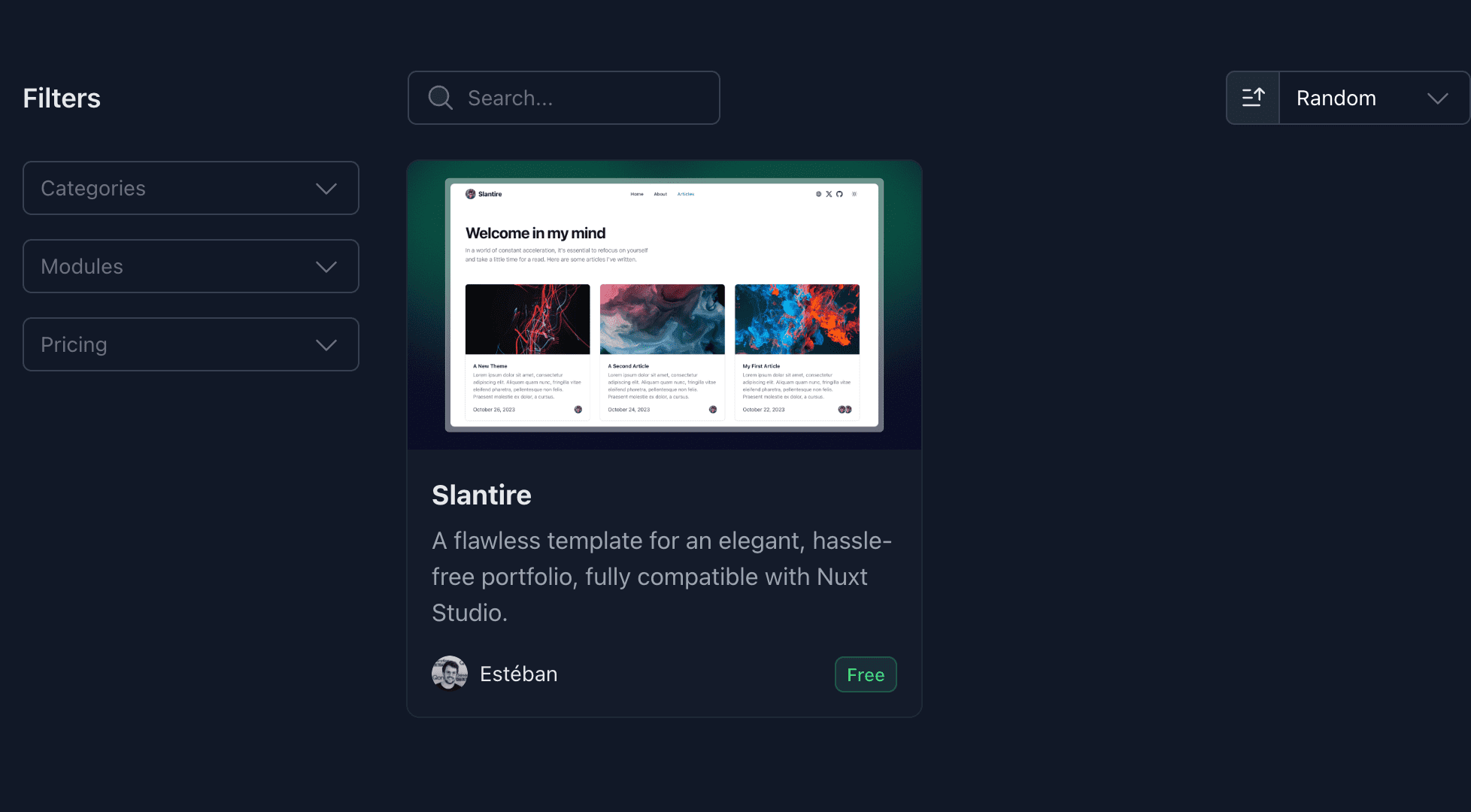
Découvrir des Modèles

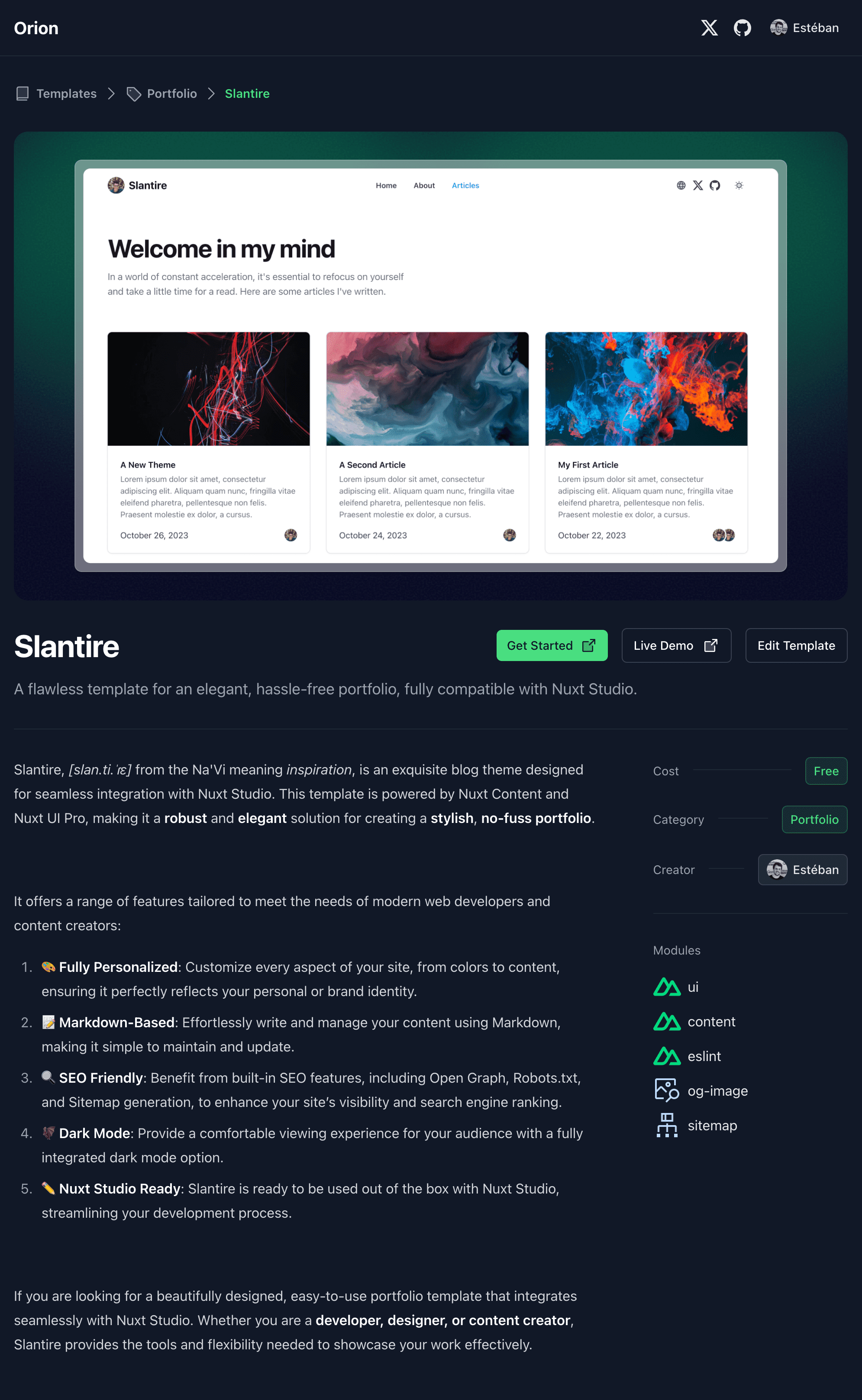
La page d'accueil contient une section qui répertorie les modèles. Vous pouvez les filtrer par catégorie, prix et modules. Vous pouvez également rechercher un modèle par son nom. Une fois que vous avez trouvé un modèle qui vous intéresse, vous pouvez cliquer dessus pour voir plus de détails comme la démonstration en direct et le code source.

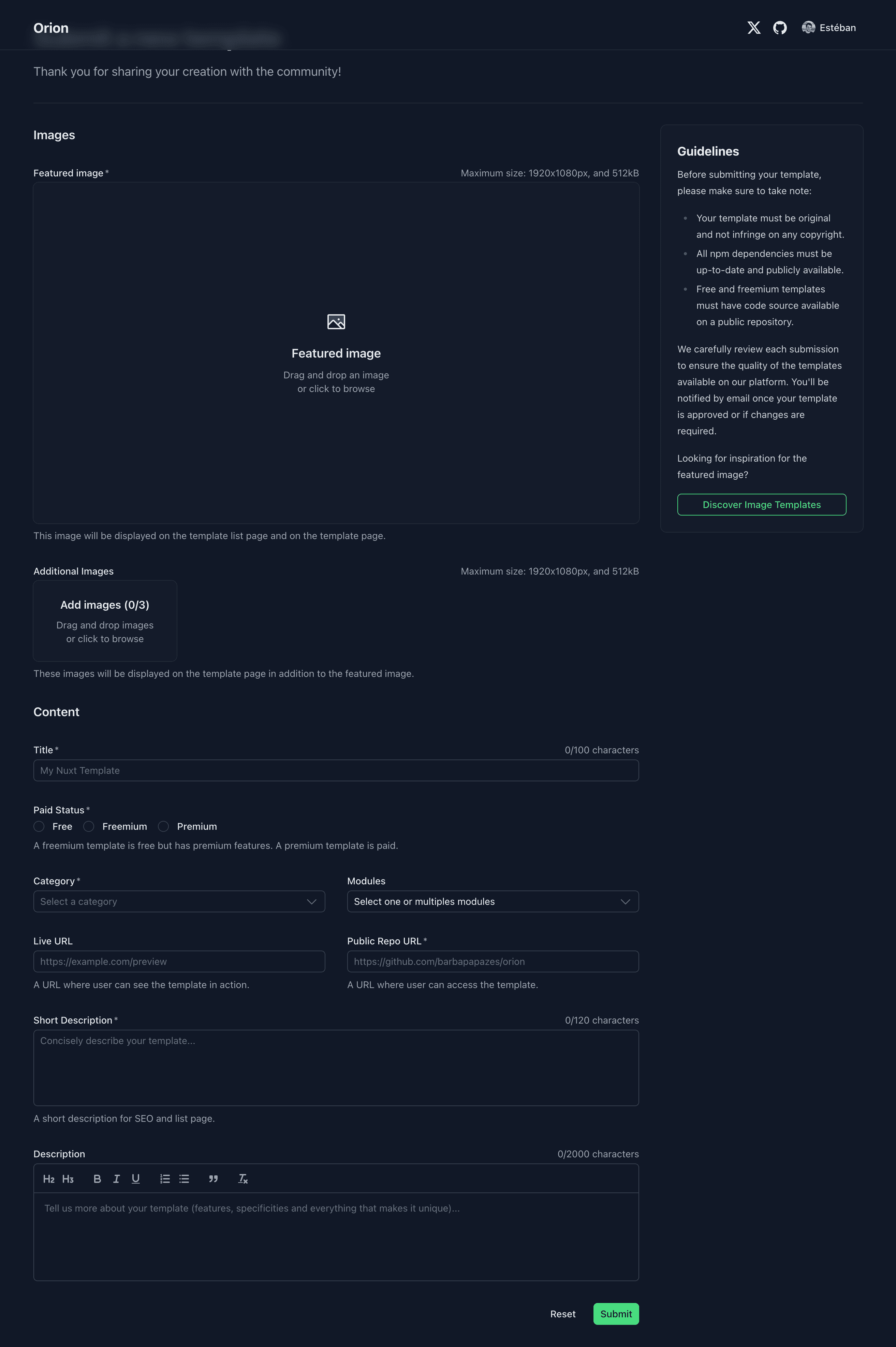
Créer un Modèle

Si vous avez un modèle que vous souhaitez partager avec la communauté, vous pouvez créer une nouvelle entrée. Tout d'abord, vous devez vous authentifier avec votre compte GitHub. Ensuite, vous pouvez remplir le formulaire avec les détails de votre modèle et le soumettre.
Avant d'être disponible sur la plateforme, votre modèle sera examiné par l'équipe. Une fois approuvé, il sera visible par tous.
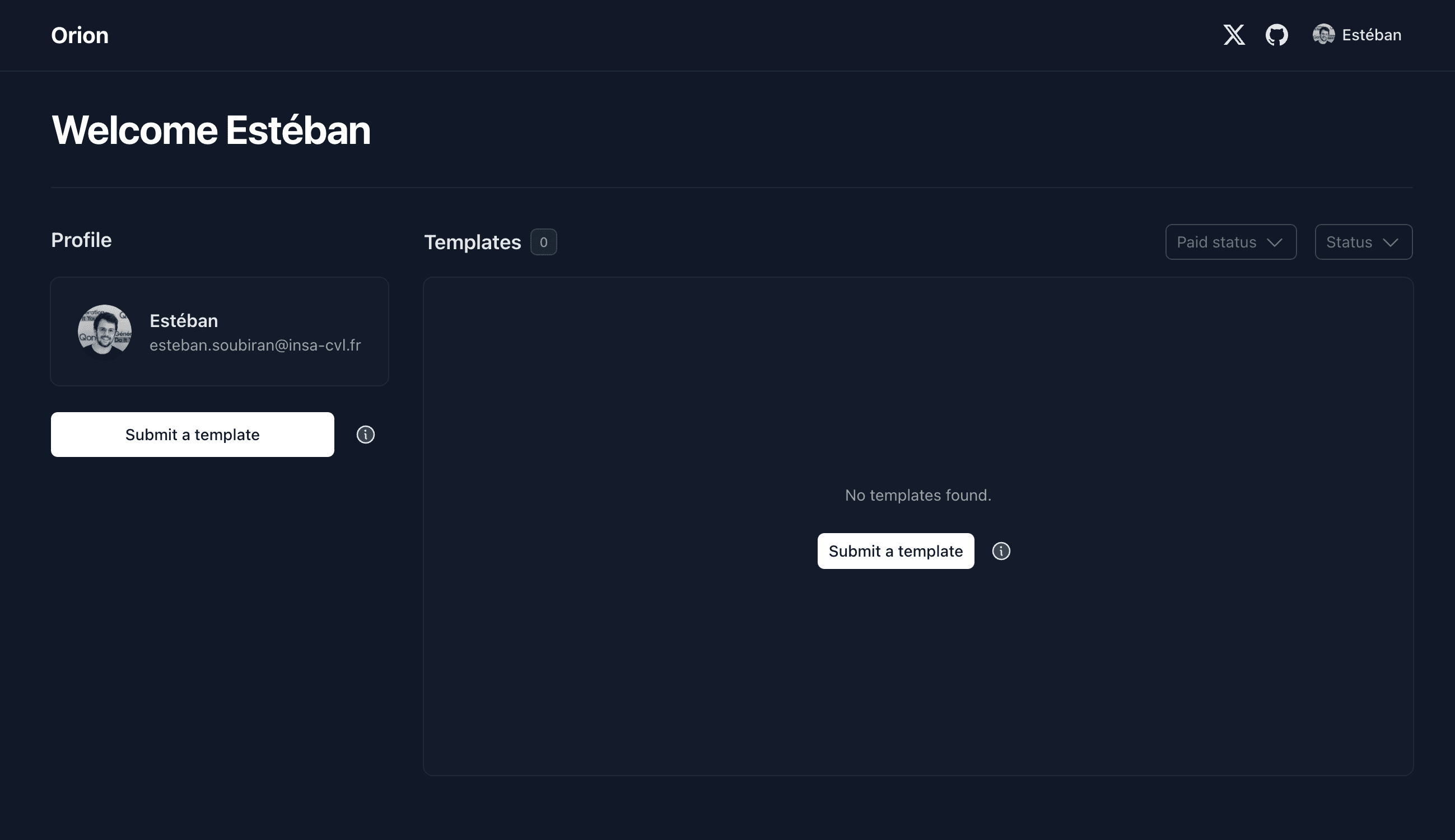
Gérer Vos Modèles

Si vous avez créé des modèles, vous pouvez les gérer depuis votre tableau de bord. Vous pouvez voir le statut de chaque modèle, les modifier ou les supprimer.
Stack Technique
Orion est construit sur :
- Nuxt 3 (avec compatibilité 4 activée)
- Nuxt UI sans personnalisations. Je voulais rester dans l'identité Nuxt car c'est un projet pour la communauté Nuxt.
- NuxtHub pour la partie full-stack.
- Nuxt Auth Utils pour l'authentification.
- Nuxt Authorization pour l'autorisation.
- Cloudflare Pages pour le déploiement.
- Cloudflare D1 pour la base de données.
- Cloudflare KV pour le magasin clé-valeur.
- Cloudflare R2 pour le stockage d'objets.
Pour la Communauté
Orion a été construit lors de flux en direct sur Twitch. J'écris également un article pour partager le processus de construction d'un projet à partir de zéro, pour montrer les difficultés, les solutions et les choix qui ont été faits. Je voulais montrer que construire un projet n'est pas seulement écrire du code, mais aussi beaucoup de réflexion, beaucoup de recherche et beaucoup de tests.
Pendant le développement d'Orion, j'ai rencontré quelques problèmes communs que j'ai documentés dans 2 articles : Nuxt Going Full-Stack : Comment valider les formulaires ? et Nuxt Going Full-Stack : Comment gérer l'autorisation ?.
J'ai également créé un module, Nuxt Authorization, qui vous permet de gérer l'autorisation dans votre projet Nuxt. Ce module est utilisé dans Orion et maintenant disponible pour la communauté. J'espère qu'il vous aidera à construire votre prochain projet.
Tout le processus m'a amené à faire quelques PR sur les dépôts Nuxt et UnJS. L'une d'entre elles est la rédaction du guide de l'auteur du module Nitro !
Maintenant que le projet est sorti, vous pouvez publier et partager vos modèles avec la communauté Nuxt. Les retours sont bienvenus sur le dépôt GitHub !
Bon codage !
Merci de me lire ! Je m'appelle Estéban, et j'adore écrire sur le développement web et le parcours humain qui l'entoure.
Je code depuis plusieurs années maintenant, et j'apprends encore de nouvelles choses chaque jour. J'aime partager mes connaissances avec les autres, car j'aurais aimé avoir accès à des ressources aussi claires et complètes lorsque j'ai commencé à apprendre la programmation.
Si vous avez des questions ou souhaitez discuter, n'hésitez pas à commenter ci-dessous ou à me contacter sur Bluesky, X, et LinkedIn.
J'espère que vous avez apprécié cet article et appris quelque chose de nouveau. N'hésitez pas à le partager avec vos amis ou sur les réseaux sociaux, et laissez un commentaire ou une réaction ci-dessous, cela me ferait très plaisir ! Si vous souhaitez soutenir mon travail, vous pouvez me sponsoriser sur GitHub !
Discussions
Ajouter un commentaire
Vous devez être connecté pour accéder à cette fonctionnalité.