Commencer avec VitePress : configuration et essentiels
Fait partie de la série Créer un Blog Complet avec VitePress et Vue.js de Zéro
Avant de commencer à créer notre blog, il est essentiel de comprendre ce qu'est VitePress et ses origines. La familiarité avec les outils que nous utilisons pour la création de votre blog est cruciale.
VitePress
Selon la page d'accueil :
Générateur de Sites Statique alimenté par Vite & Vue, de Markdown à de Belles Documentations en Quelques Minutes
Bien que l'utilisation du terme "documentations" dans le sous-titre puisse suggérer que VitePress est exclusivement destiné aux sites de documentation, il peut créer tout type de site centré sur le contenu.
La section "Qu'est-ce que VitePress ?" explique :
VitePress est un Générateur de Site Statique (SSG) conçu pour créer des sites web rapides et centrés sur le contenu. En résumé, VitePress prend votre contenu source écrit en Markdown, applique un thème, et génère des pages HTML statiques qui peuvent être facilement déployées partout.
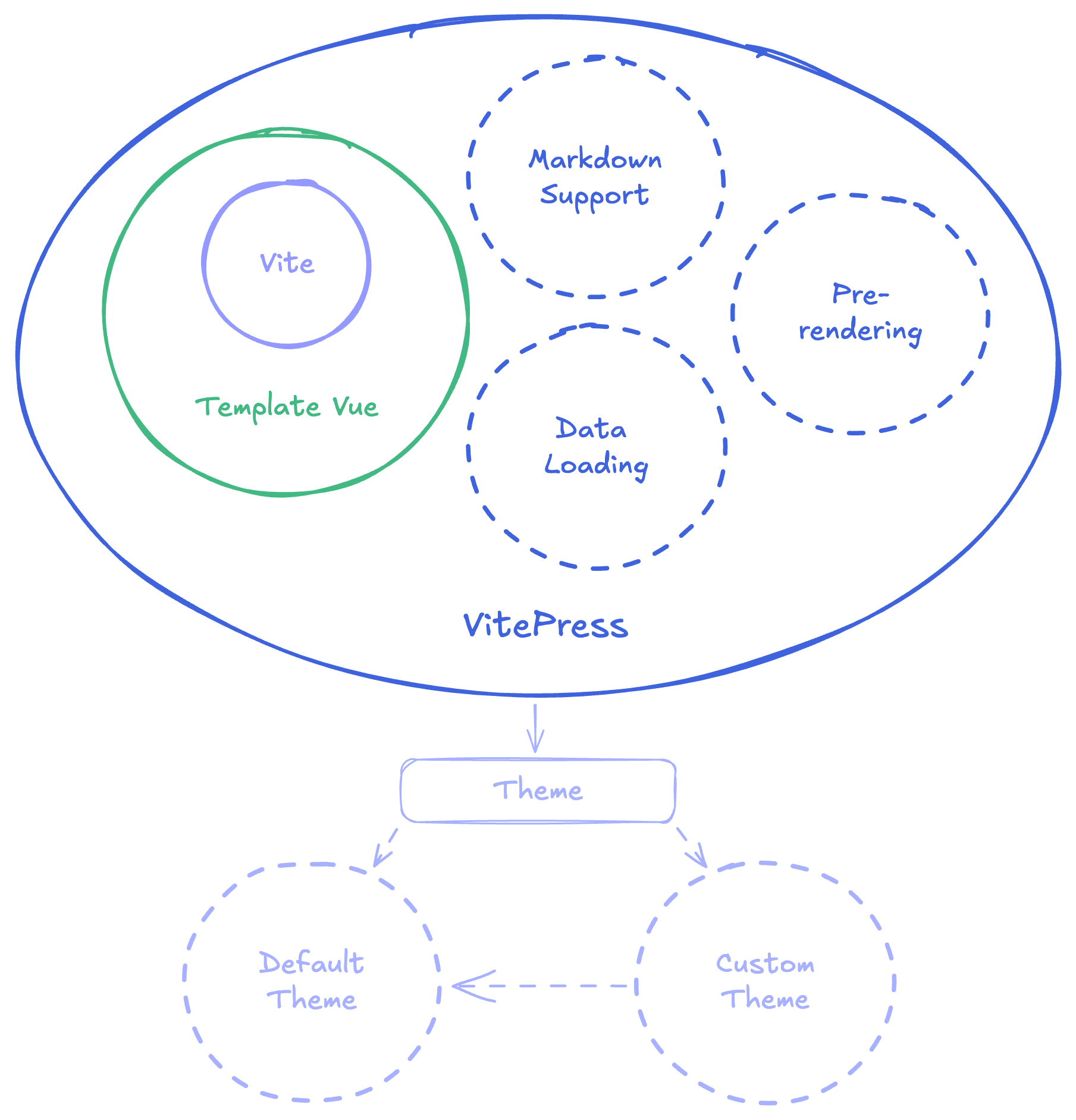
Essentiellement, VitePress se construit sur une application Vite et Vue, similaire à ce que vous pourriez générer avec npx create-vite --template vue. Cependant, VitePress offre bien plus.
Il introduit trois fonctionnalités clés à l'application standard Vite et Vue :
- Support du Markdown : VitePress est livré avec un compilateur Markdown vers HTML préconfiguré basé sur markdown-it. Il prend en charge de manière inhérente le frontmatter, la mise en syntaxe, les alertes au style GitHub, les emojis, les composants Vue, et plus encore. Il tire parti d'une configuration complète avec de nombreux plugins. Vous pouvez consulter le code source pour plus d'informations.
- Chargement de Données : VitePress permet le chargement de données à partir du système de fichiers, des réseaux, ou d'autres sources. Cette fonctionnalité puissante facilite la création de sites web dynamiques à l'aide d'un générateur de site statique.
- Pré-rendu au Moment de la Construction : VitePress fonctionne comme une Application à Page Unique (SPA), améliorant l'Expérience Utilisateur (UX) mais posant des défis en matière de Référencement (SEO). Cependant, en raison de sa nature centrée sur le contenu statique en Markdown, VitePress pré-rend les pages au moment de la construction, ce qui entraîne des fichiers HTML statiques. Cette approche est excellente pour le SEO tout en maintenant les avantages SPA pour l'UX. Elle exploite habilement les capacités de Rendu Côté Serveur (SSR) de Vue, que vous pouvez observer dans le code source.
Ces éléments constituent la fondation de VitePress, le rendant idéal pour créer des blogs, de la documentation et d'autres sites web axés sur le contenu. Bien qu'il supporte des données dynamiques, cet aspect sera exploré dans une autre série.
Équipé d'un thème par défaut, VitePress facilite la création de sites de documentation attrayants. Le thème par défaut, disponible pour exploration dans la documentation VitePress et son code source, est simplement une bibliothèque Vue intégrée composée de composants, de composables et de CSS, facile à remplacer pour créer des thèmes personnalisés.
Comprendre l'implication réelle du sous-titre clarifie pourquoi VitePress est choisi pour développer un blog ; c'est un outil polyvalent pour les sites web centrés sur le contenu au-delà de la simple documentation.

Note
Tenter d'utiliser une application Vite et Vue personnalisée est déconseillé. La complexité de VitePress et la gestion de la configuration vous font économiser un temps considérable, tant maintenant que lors des futures mises à jour du blog.
Histoire
Développé par Evan You aux côtés de Vite, VitePress a testé Vite dans un cadre réel, garantissant sa praticité et sa convivialité. VitePress a évolué à partir de son prédécesseur VuePress, en faisant la transition de Webpack et Vue 2 à Vite et Vue 3, offrant des améliorations significatives en matière de performance et d'expérience développeur.
VitePress est populaire pour créer des sites de documentation ou des blogs comme The Vue Point, le blog officiel de Vue.js. Sa fine couche au-dessus de Vite garantit qu'il reste hautement extensible et personnalisable, avec des assurances de support continu.
Initialisation du Projet
Armés d'une meilleure compréhension de VitePress, nous pouvons initier un nouveau projet appelé "Garabit." Vous pouvez accéder au code source sur garabit.
Bien qu'il soit initialement conçu pour les sites de documentation au sein de projets existants, le processus d'installation pourrait être plus fluide. J'ai souligné cela dans deux demandes de tirage sur le dépôt VitePress : feat(cli): support des préfixes de scripts npm personnalisés et feat(cli): support du srcDir personnalisé.
Tout d'abord, créons un dossier pour notre projet :
mkdir garabitEnsuite, initialisons npm dans ce dossier et installons VitePress :
pnpm init
pnpm add -D vitepressNote
Tout au long de cette série, j'utiliserai pnpm comme gestionnaire de paquets, mais vous pouvez adapter les commandes à votre gestionnaire de paquets préféré.
Enfin, générons le projet VitePress :
pnpm vitepress initRépondons aux invites (appuyons sur entrer pour les valeurs par défaut, que nous ajusterons plus tard) :
┌ Welcome to VitePress!
│
◇ Where should VitePress initialize the config?
│ ./
│
◇ Site title:
│ My Awesome Project
│
◇ Site description:
│ A VitePress Site
│
◇ Theme:
│ Default Theme
│
◇ Use TypeScript for config and theme files?
│ Yes
│
◇ Add VitePress npm scripts to package.json?
│ Yes
│
└ Done! Now run pnpm run docs:dev and start writing.Explorer le Projet
Nous avons maintenant un projet VitePress tout neuf. Examinons la structure du projet :
.
├── .vitepress
│ └── config.mts
├── api-examples.md
├── index.md
├── markdown-examples.md
├── package.json
└── pnpm-lock.yamlLe niveau racine contient nos fichiers Markdown, représentant les pages de notre blog, avec des noms de fichiers (et des répertoires) correspondant aux URL des pages. index.md sert de page d'accueil. Bien que cette structure soit basique, nous la peaufinerons dans de futurs articles.
Étant centré sur le contenu, la configuration et les éléments liés au thème de VitePress se trouvent dans le répertoire .vitepress, où le fichier config.mts configure le thème, les plugins, le chargement de données, et plus encore, écrit en TypeScript. Nous plongerons dans ce sujet dans les articles à venir.
Améliorer l'Expérience Développeur (DX)
Bien qu'adéquate pour les sites de documentation, notre blog personnalisé nécessite des dépendances supplémentaires pour améliorer l'expérience développeur (DX). Nous allons incorporer deux dépendances :
- Tailwind CSS : Un framework CSS axé sur les utilitaires pour créer efficacement des designs personnalisés.
- unplugin-vue-components : Un plugin Vite pour l'importation automatique de composants Vue.
Tailwind CSS
Nous allons tirer parti de Tailwind CSS pour styliser notre thème personnalisé. Ce framework CSS axé sur les utilitaires offre de puissantes capacités de design conviviales.
Commençons par installer Tailwind CSS :
pnpm add -D tailwindcss postcss autoprefixerCréons le fichier de configuration pour Tailwind CSS :
npx tailwindcss init -pNous configurerons Tailwind CSS au fur et à mesure de nos progrès.
Importation Automatique des Composants Vue
Nous utiliserons unplugin-vue-components pour l'importation automatique des composants Vue, un plugin Vite permettant l'importation de composants à la demande. Ce processus automatisé permet de gagner un temps considérable en éliminant l'importation manuelle par fichier. Les composants ne sont pas disponibles globalement, minimisant ainsi l'impact sur les performances, car nos fichiers sont transformés via un plugin Rollup, ajoutant un import en haut du fichier uniquement si le composant est utilisé – un témoignage de la philosophie à la demande.
Tout d'abord, installons unplugin-vue-components :
pnpm add -D unplugin-vue-componentsEnsuite, intégrons-le dans le fichier config.mts :
import Components from 'unplugin-vue-components/vite'
import { defineConfig } from 'vitepress'
export default defineConfig({
// ...
vite: {
plugins: [Components()],
},
})Nous configurerons unplugin-vue-components de manière plus complète plus tard.
Prêts pour la Prochaine Étape
Avec notre projet VitePress maintenant doté de Tailwind CSS et de unplugin-vue-components, nous sommes prêts à commencer à développer notre blog.
Dans le prochain article, nous examinerons les fondamentaux de VitePress et créerons un thème personnalisé pour notre blog.
Merci de me lire ! Je m'appelle Estéban, et j'adore écrire sur le développement web et le parcours humain qui l'entoure.
Je code depuis plusieurs années maintenant, et j'apprends encore de nouvelles choses chaque jour. J'aime partager mes connaissances avec les autres, car j'aurais aimé avoir accès à des ressources aussi claires et complètes lorsque j'ai commencé à apprendre la programmation.
Si vous avez des questions ou souhaitez discuter, n'hésitez pas à commenter ci-dessous ou à me contacter sur Bluesky, X, et LinkedIn.
J'espère que vous avez apprécié cet article et appris quelque chose de nouveau. N'hésitez pas à le partager avec vos amis ou sur les réseaux sociaux, et laissez un commentaire ou une réaction ci-dessous, cela me ferait très plaisir ! Si vous souhaitez soutenir mon travail, vous pouvez me sponsoriser sur GitHub !
Discussions
Ajouter un commentaire
Vous devez être connecté pour accéder à cette fonctionnalité.