Déployer un blog VitePress simplement avec Cloudflare Pages
Fait partie de la série Créer un Blog Complet avec VitePress et Vue.js de Zéro
Aujourd'hui marque le jour où nous rendons notre blog accessible au monde via Cloudflare Pages. Ce processus est simple une fois que vous avez appris la procédure. La première tentative peut sembler intimidante, surtout si vous êtes nouveau dans le développement web, mais avec le guide d'aujourd'hui, vous pourrez partager le blog en seulement quelques clics.
Composants Essentiels
Avant de déployer notre blog, nous devons aborder quelques composants essentiels. Notre blog nécessite un en-tête et une page d'accueil pour être complet.
En-tête
Pour l'en-tête, je la garde aussi minimal que possible car ce n'est pas le principal objectif de cette série. Je vais créer un composant TheHeader.vue dans le répertoire .vitepress/theme/components. Ce composant contiendra le titre de notre blog et une barre de navigation avec deux liens : Blog et Projets, qui est un modèle courant pour les blogs.
<script lang="ts" setup>
const { site } = useData()
</script>
<template>
<header class="border-b-4 border-black bg-white p-8">
<div
class="mx-auto max-w-screen-md flex flex-col items-center justify-between gap-6 md:flex-row"
>
<span>
<a href="/" class="text-2xl text-black font-semibold">
{{ site.title }}
</a>
</span>
<div class="flex items-center gap-6">
<ButtonPrimary href="/blog">
Blog
</ButtonPrimary>
<ButtonPrimary href="/projects">
Projects
</ButtonPrimary>
</div>
</div>
</header>
</template>Ensuite, nous pouvons l'inclure dans le composant Layout.vue.
<script lang="ts" setup>
// ...
</script>
<template>
<div class="min-h-screen bg-[#FC88FF] py-16">
<TheHeader /> // [!code ++]
<!-- ... -->
</div>
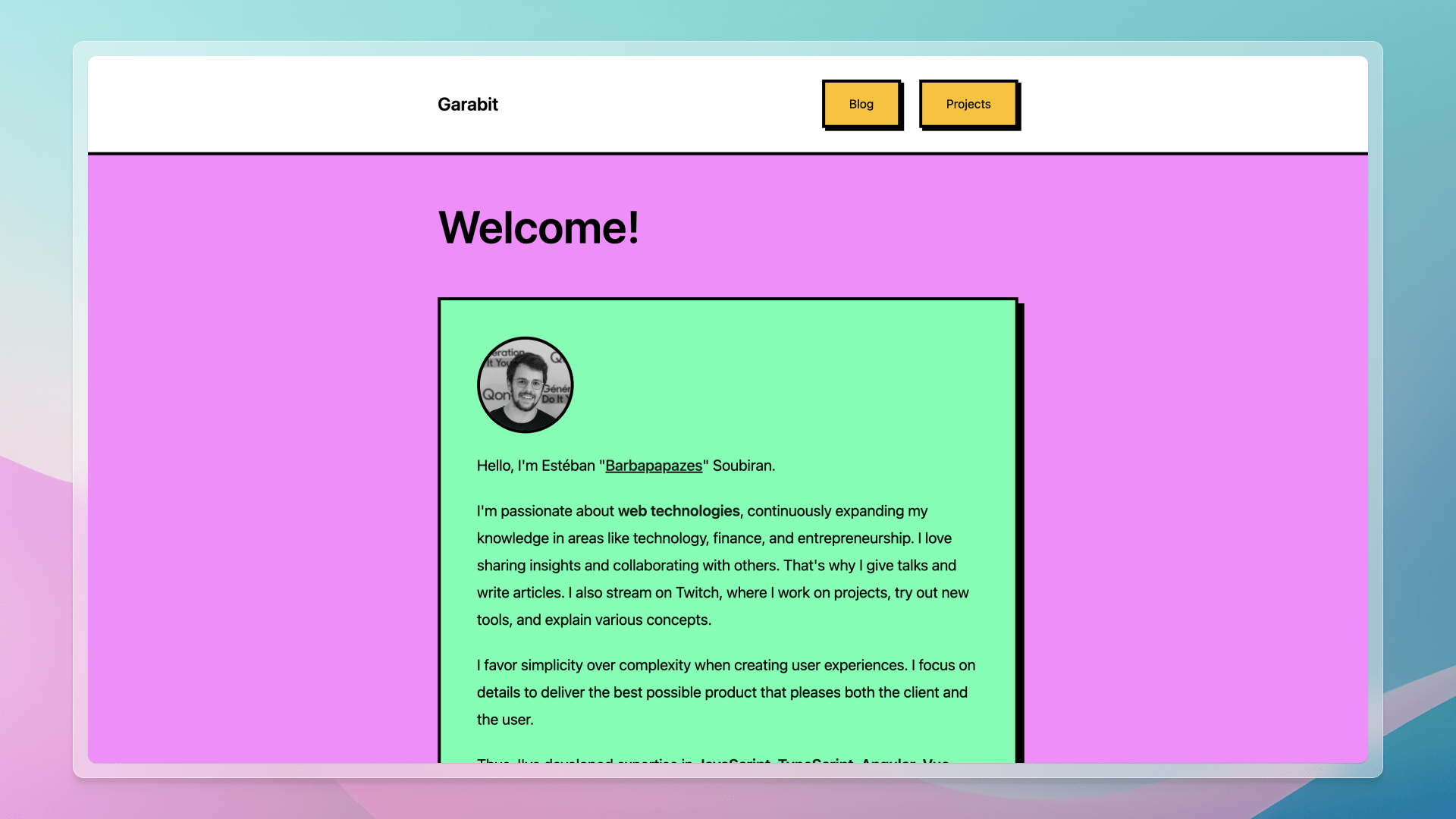
</template>Accueil
Pour la page d'accueil, nous maîtrisons déjà le processus.
- Créons un fichier
index.mddans le répertoiresrcavec le contenu suivant :
---
layout: home
title: Accueil
---
<img
src="https://github.com/barbapapazes.png"
alt="Photo de Profil"
class="h-32 w-32 my-0 border-4 border-black rounded-full"
/>
Bonjour, je suis Estéban "[Barbapapazes](https://gh.soubiran.dev)" Soubiran.
Je suis passionné par les **technologies web**, élargissant continuellement mes connaissances
dans des domaines comme la technologie, la finance et l'entrepreneuriat. J'aime partager
mes idées et collaborer avec d'autres. C'est pourquoi je donne des conférences et écris
des articles. Je streame également sur Twitch, où je travaille sur des projets, essaie de nouveaux
outils et explique divers concepts.
Je privilégie la simplicité plutôt que la complexité lors de la création d'expériences utilisateur. Je me concentre
sur les détails pour offrir le meilleur produit possible qui plait à la fois au
client et à l'utilisateur.
Ainsi, j'ai développé une expertise en **JavaScript**, **TypeScript**, **Angular**, **Vue** ,
**Nuxt**, **Adonis**, **Laravel**, ce qui m'aide à comprendre en profondeur les
besoins du client et à proposer les meilleures solutions.Note
Vous devriez personnaliser le contenu pour refléter votre propre profil.
- Créons le composant de mise en page
Home.vuedans le répertoire.vitepress/theme/pages:
<template>
<section>
<h1 class="text-6xl text-black font-semibold">
Bienvenue!
</h1>
<div
class="mt-16 border-4 border-black bg-[#4FFFAF] p-12 shadow-[8px_8px_0_black]"
>
<Content
class="prose-xl text-black prose prose-zinc [&>div>:first-child]:mt-0 [&>div>:last-child]:mb-0"
/>
</div>
</section>
<section class="mt-16">
<h2 class="text-4xl text-black font-semibold">
Trouvez-moi en ligne
</h2>
<div class="mt-8 flex flex-wrap justify-center gap-8 md:justify-start">
<ButtonSecondary href="https://x.soubiran.dev" target="_blank">
Twitter
</ButtonSecondary>
<ButtonSecondary href="https://gh.soubiran.dev" target="_blank">
GitHub
</ButtonSecondary>
<ButtonSecondary href="https://linkedin.soubiran.dev" target="_blank">
LinkedIn
</ButtonSecondary>
<ButtonSecondary href="https://tv.soubiran.dev" target="_blank">
Twitch
</ButtonSecondary>
</div>
</section>
</template>- Créons un composant
ButtonSecondarydans le répertoire.vitepress/theme/components:
<script lang="ts" setup>
defineProps<{
href: string
}>()
</script>
<template>
<a
:href
class="inline-block border-4 border-black bg-[var(--color-purple)] px-8 py-4 text-white shadow-[4px_4px_0_black] transition duration-150 ease-linear hover:bg-[#828cd2] hover:shadow-[6px_6px_0_black] hover:-translate-x-[0.125rem] hover:-translate-y-[0.125rem]"
>
<slot />
</a>
</template>- Mettez à jour les fichiers
app.cssetalerts.csspour inclure la nouvelle couleur--color-purple:
@tailwind base;
@tailwind components;
@tailwind utilities;
:root {
--color-yellow: #ffbf00;
--color-purple: #6c71c4;
--color-sand: #fdf6e3;
}:root {
--color-note: #3a85ff;
--color-tip: #00ddb3;
--color-warning: var(--color-yellow);
--color-severe: #ff7002;
--color-caution: #f34720;
--color-important: var(--color-purple);
}- Routons la page d'accueil en mettant à jour le composant
Layout.vue:
<script lang="ts" setup>
const { frontmatter } = useData()
</script>
<template>
<div class="min-h-screen bg-[#FC88FF] py-16">
<main class="mx-auto max-w-screen-md">
<Home v-if="frontmatter.layout === 'home'" /> // [!code ++]
<BlogIndex v-else-if="frontmatter.layout === 'blog'" />
<BlogShow v-else-if="frontmatter.layout === 'blog-show'" />
<ProjectsIndex v-else-if="frontmatter.layout === 'projects'" />
</main>
</div>
</template>Refactorisation de ButtonPrimary
J'ai également affiné le composant ButtonPrimary pour supprimer l'attribut href par défaut et utiliser une prop à la place.
<script lang="ts" setup>
defineProps<{
href: string
}>()
</script>
<template>
<a
:href
class="..."
>
<slot />
</a>
</template>Design Responsif
J'ai ajouté quelques classes pour améliorer la responsivité du blog. Dans le composant BlogShow.vue, j'ai supprimé la classe mx-4 du conteneur article. Au lieu de cela, la marge est gérée dans le composant Layout.vue.
<script lang="ts" setup>
const { frontmatter } = useData()
</script>
<template>
<div class="min-h-screen bg-[#FC88FF]">
<TheHeader />
<div class="px-4 py-16">
<main class="mx-auto max-w-screen-md">
<Home v-if="frontmatter.layout === 'home'" />
<BlogIndex v-else-if="frontmatter.layout === 'blog'" />
<BlogShow v-else-if="frontmatter.layout === 'blog-show'" />
<ProjectsIndex v-else-if="frontmatter.layout === 'projects'" />
</main>
</div>
</div>
</template>Sur le premier div, j'ai supprimé la classe py-16. Autour du main, j'ai ajouté px-4 py-16. Cela permet de s'assurer que le contenu reste éloigné des bords de l'écran sur les appareils mobiles, améliorant ainsi la lisibilité.
Déployer sur Cloudflare Pages
Maintenant que notre blog est complètement développé, nous pouvons le déployer sur Cloudflare Pages.
Cloudflare est une entreprise qui propose de nombreux services pour améliorer la vitesse et la sécurité du web, tels qu'une solution zero-trust, un WAF, un CDN, DNS, une protection DDoS, et plus encore pour les entreprises et les particuliers.
Leur service le plus renommé est le proxy inverse. Cloudflare agit comme la passerelle principale pour notre trafic, le redirigeant ensuite en interne vers le serveur correct via DNS. Cela nous permet de masquer l'IP de notre serveur, de mettre en cache des actifs statiques et de protéger notre serveur contre les attaques DDoS.
Cloudflare Pages est l'une de leurs offres. C'est une plateforme d'hébergement pour des sites web statiques et JAMstack, avec un généreux niveau gratuit parfait pour des projets personnels.
Important
Des plateformes comme Vercel ou Netlify auraient pu être utilisées pour déployer notre blog. Ce sont d'excellentes plateformes pour des sites web statiques. J'ai choisi Cloudflare Pages car elle est devenue ma plateforme préférée car elle combine de nombreux services : DNS, CDN, protection DDoS, hébergement, Registrar, Workers, et plus encore.
En utilisant Cloudflare Pages, nous avons deux choix pour le déploiement de notre site web :
- CLI : Utiliser le CLI de Cloudflare pour pousser les fichiers générés vers Cloudflare Pages, qui déploie ensuite automatiquement le site sur leur réseau.
- Dépôt Git : Connecter notre dépôt GitHub ou GitLab à Cloudflare Pages. Tous les commits sur la branche
maindéclenchera Cloudflare pour construire et déployer automatiquement le site. Nous allons utiliser cette option pour sa commodité. Il suffit de pousser et le site est en ligne. De plus, Cloudflare déploie un aperçu pour chaque pull request afin de vérifier les modifications avant qu'elles ne soient fusionnées.
Note
Vous avez besoin d'un compte Cloudflare pour continuer. Si vous n'en avez pas, vous pouvez créer un compte gratuit et vous connecter.
Dans la barre latérale gauche, cliquons sur "Workers & Pages". Nous verrons le tableau de bord "Aperçu". Cliquons sur le bouton "Créer" pour démarrer un nouveau projet.
Par défaut, le panneau de création est réglé sur "Workers". Cliquons sur l'onglet "Pages" pour passer au panneau de création "Pages". Ensuite, cliquons sur "Connecter à Git".
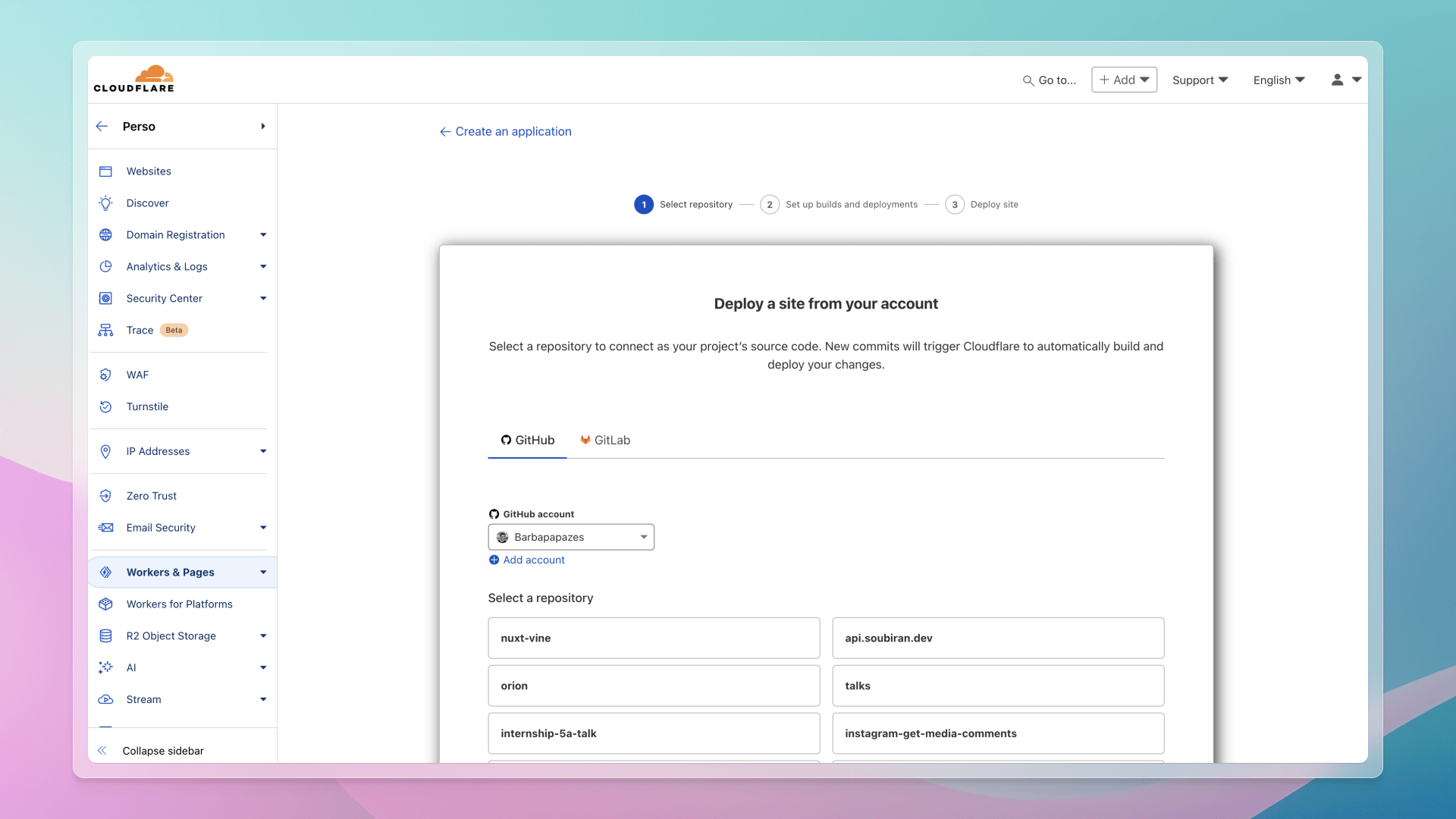
Sélectionnons le dépôt hébergeant le blog. Une fois sélectionné, cliquons sur "Commencer la configuration".

La partie cruciale est les "Paramètres de construction". Réglons la "Commande de construction" sur npm run build et le "Répertoire de sortie de construction" sur .vitepress/dist. Ces paramètres sont spécifiques aux projets VitePress et à la configuration de notre blog.
Enfin, cliquons sur "Sauvegarder et Déployer". Cloudflare construira et déploiera notre blog. Une fois le déploiement terminé, l'URL de notre blog s'affichera. Cliquons sur celle-ci pour voir notre blog en direct. 🚀
Partageons l'URL avec vos amis et votre famille. Nous pouvons également la publier sur les réseaux sociaux pour atteindre un public plus large. Profitons de votre nouveau blog! 🎉
Tip
Ajoutez un domaine personnalisé à votre blog sous l'onglet "Domaines personnalisés". C'est simple à configurer et rend votre blog plus professionnel.

Conclusion
Félicitations! Vous avez réussi à créer un blog avec VitePress et Vue.js depuis zéro. Vous avez appris à établir un nouveau projet VitePress, à configurer des thèmes de base personnalisés, à concevoir l'architecture du blog, à compiler et à lire des articles de blog, à enrichir automatiquement les métadonnées SEO et les sitemaps, à présenter des projets GitHub, à générer automatiquement des images Open Graph, et à partager votre blog à l'échelle mondiale.
Votre parcours s'est culminé dans un blog entièrement opérationnel et engageant, vous permettant de vous concentrer uniquement sur la production de contenu. Il vous suffit d'écrire et de publier, car le blog gérera tout le reste de manière autonome.
J'espère sincèrement que vous avez trouvé cette série éclairante. Si vous avez des questions ou des commentaires, n'hésitez pas à partager vos idées dans la section des commentaires sous chaque article.
Merci de me lire ! Je m'appelle Estéban, et j'adore écrire sur le développement web et le parcours humain qui l'entoure.
Je code depuis plusieurs années maintenant, et j'apprends encore de nouvelles choses chaque jour. J'aime partager mes connaissances avec les autres, car j'aurais aimé avoir accès à des ressources aussi claires et complètes lorsque j'ai commencé à apprendre la programmation.
Si vous avez des questions ou souhaitez discuter, n'hésitez pas à commenter ci-dessous ou à me contacter sur Bluesky, X, et LinkedIn.
J'espère que vous avez apprécié cet article et appris quelque chose de nouveau. N'hésitez pas à le partager avec vos amis ou sur les réseaux sociaux, et laissez un commentaire ou une réaction ci-dessous, cela me ferait très plaisir ! Si vous souhaitez soutenir mon travail, vous pouvez me sponsoriser sur GitHub !
Discussions
Ajouter un commentaire
Vous devez être connecté pour accéder à cette fonctionnalité.