Simplifier le Temps réel avec SSE Plutôt que WebSocket
Lorsque j'ai commencé à développer pour le web en 2018, j'étais fasciné par la fonctionnalité de temps réel. Imaginez, quelqu'un change quelque chose sur une page et le changement est instantanément visible pour tout le monde. C'était comme de la magie pour moi.
J'ai ensuite appris que cette magie a un coût en matière de complexité.
À cette époque, j'apprenais Express, et construire un simple serveur web était déjà un défi.
La Première Fois
Plus tard, pour un projet scolaire, je devais construire un tableau de bord très simple pour gérer des dispositifs IoT, tout depuis le début. Le temps réel était une exigence pour diffuser l'état des dispositifs depuis le serveur vers chaque client connecté.
J'ai fait des recherches sur Internet et chaque article de blog, chaque tutoriel parlait de WebSocket. Alors, peut-être que c'est la voie à suivre. Pour ce projet, j'ai appris et utilisé Socket.IO. Le projet est sur GitHub à raspiot.
Pendant la présentation, l'effet de démonstration m'a touché et tout ne fonctionnait pas comme prévu.
Avec un Framework
J'ai également essayé de construire une application web pour les étudiants de mon école afin de gérer le mentoring entre étudiants. J'étais encore débutant mais les projets sont le meilleur moyen d'apprendre, donc je me suis lancé.
J'ai utilisé Feathers, l'API et le framework d'application temps réel. C'était probablement trop facile, alors j'ai décidé d'utiliser Vue pour le frontend avec Feathers-Vuex.
Je n'ai jamais rencontré quelque chose d'aussi difficile pour absolument aucune valeur ajoutée à mon projet. Rétrospectivement, je pense que je voulais du temps réel parce que c'était à la mode (clairement, ce n'est pas une bonne raison).
C'était tellement complexe que je ne l'ai jamais terminé.
Le WebSocket est Complexe
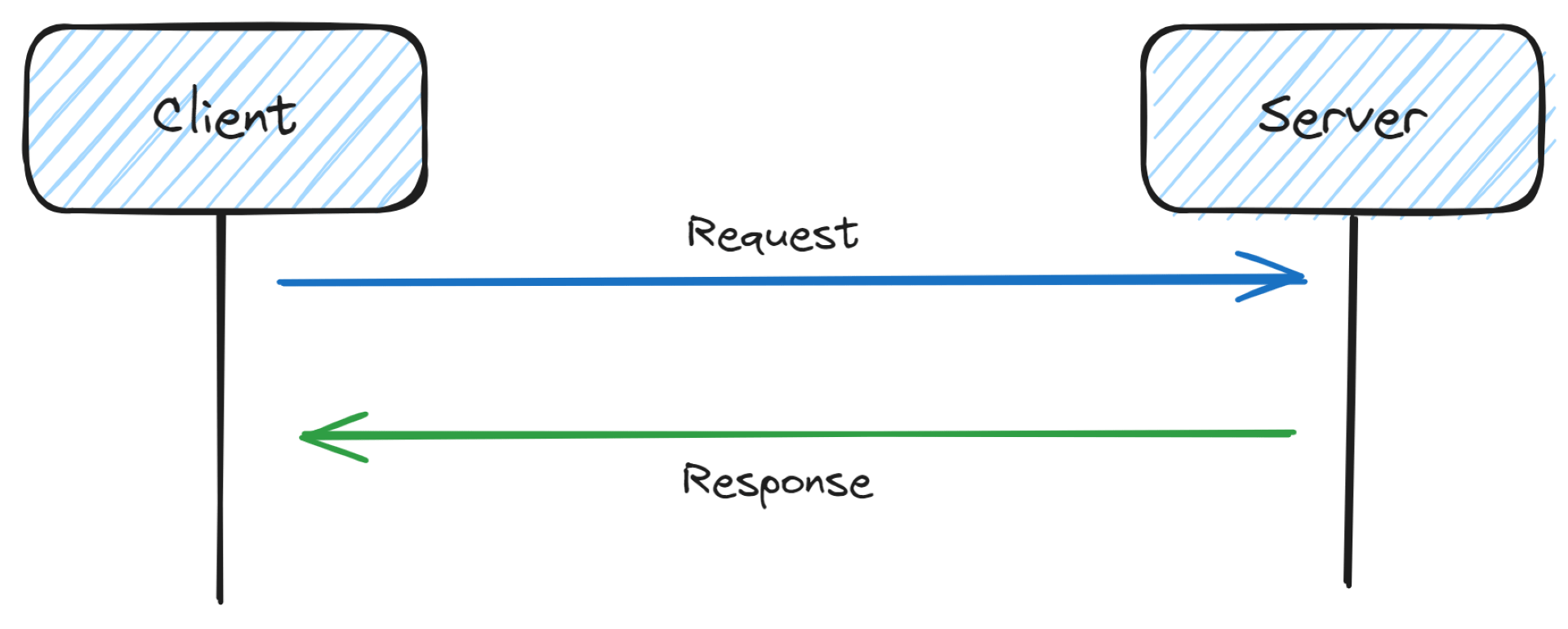
Sur le web, nous utilisons un protocole appelé HTTP. La requête d'un navigateur vers un serveur utilise HTTP.

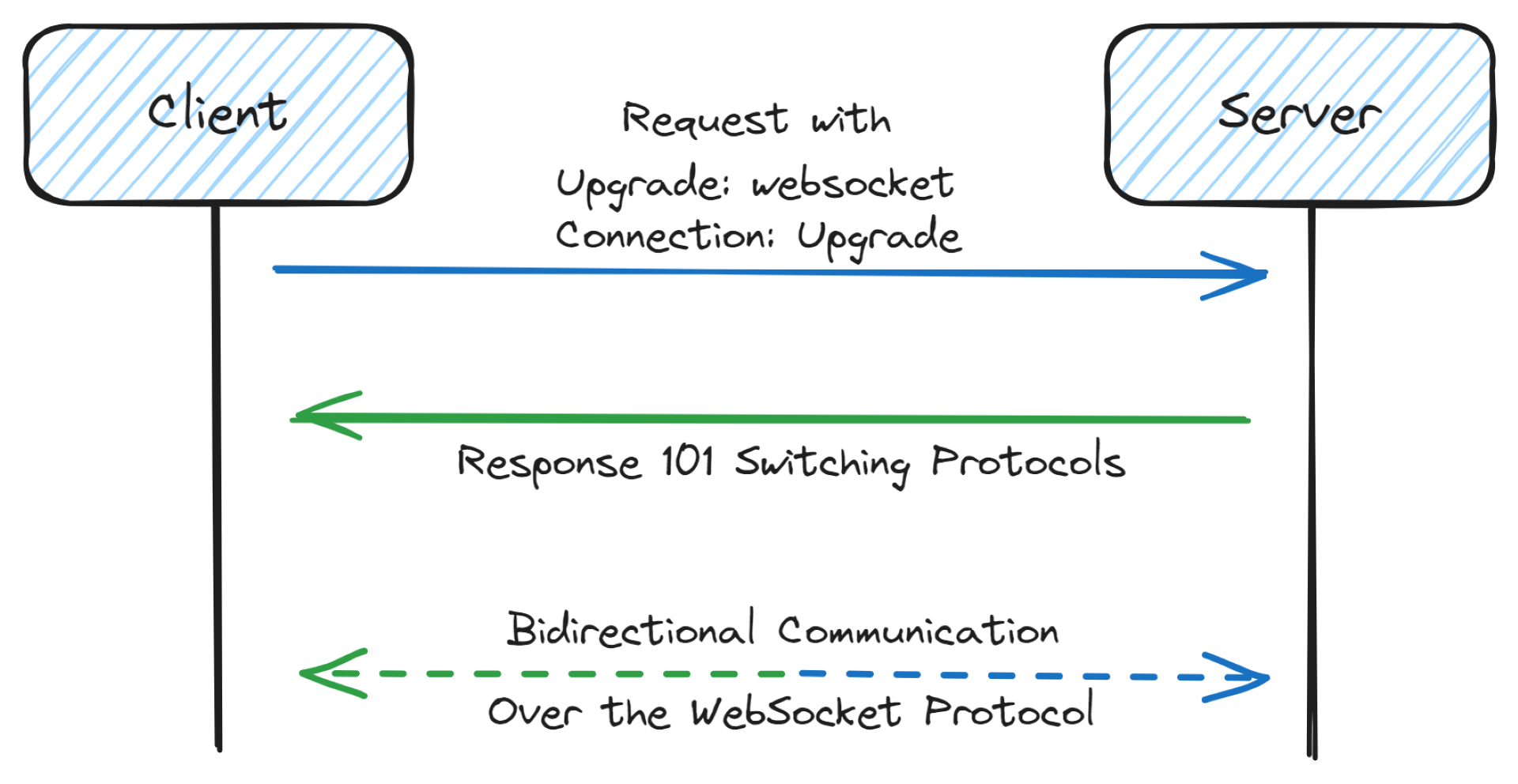
WebSocket n'est pas HTTP. WebSocket est un protocole à part entière. Il est très important de le savoir car cela a des conséquences sur la façon dont nous pouvons l'utiliser.

Tout d'abord, WebSocket n'est pas natif sur Node.js. Nous devons utiliser une bibliothèque externe pour l'utiliser. Cela pourrait devenir un gros problème si nous devons l'intégrer dans un projet complexe.
Deuxièmement, WebSocket ne gère pas la reconnexion. Si la connexion est perdue, il n'y a aucun mécanisme intégré pour se reconnecter. Nous devons le gérer nous-mêmes. Autrement dit, et malgré son support natif dans les navigateurs, nous devons l'utiliser avec une bibliothèque pour gérer la reconnexion. Cela commence à représenter beaucoup de complexité et de code à maintenir.
Enfin, WebSocket n'est pas HTTP, et dans votre serveur web, vous devrez gérer deux protocoles et créer un pont entre eux. La plus grande partie concerne l'authentification et l'autorisation. Cela pourrait entraîner beaucoup de logique à créer et à maintenir malgré le fait que nous pourrions déjà avoir une logique d'authentification pour HTTP. Cela implique également d'avoir une logique personnalisée côté client pour gérer l'authentification et l'autorisation. C'est parce que HTTP est sans état et WebSocket ne l'est pas.
Chose que j'aurais aimé entendre lorsque je commençais avec WebSocket, c'est que toutes les données n'ont pas besoin d'être en temps réel et que des choses plus simples sont meilleures que rien.
L'Autre Voie
La première fois que j'ai entendu parler de cette technologie, c'était lors d'un stream de Romain Lanz. Il est un mainteneur de Adonis et maîtrise le sujet.
Parfois, le temps réel peut avoir de la valeur pour un projet contenant des graphes, de la visualisation de données, des informations, des tâches asynchrones, ou même un chat. Mais voyez-vous la chose que toutes ces fonctionnalités ont en commun ?
Le client n'envoie pas, ou peu, d'informations. De plus, le temps de requête, entre le client et le serveur, n'est pas critique. Alors pourquoi aurions-nous besoin d'une communication bidirectionnelle ? Et cela n'interopère pas bien avec HTTP ? En 2024, je ne sais pas.
Événements Envoyés par le Serveur
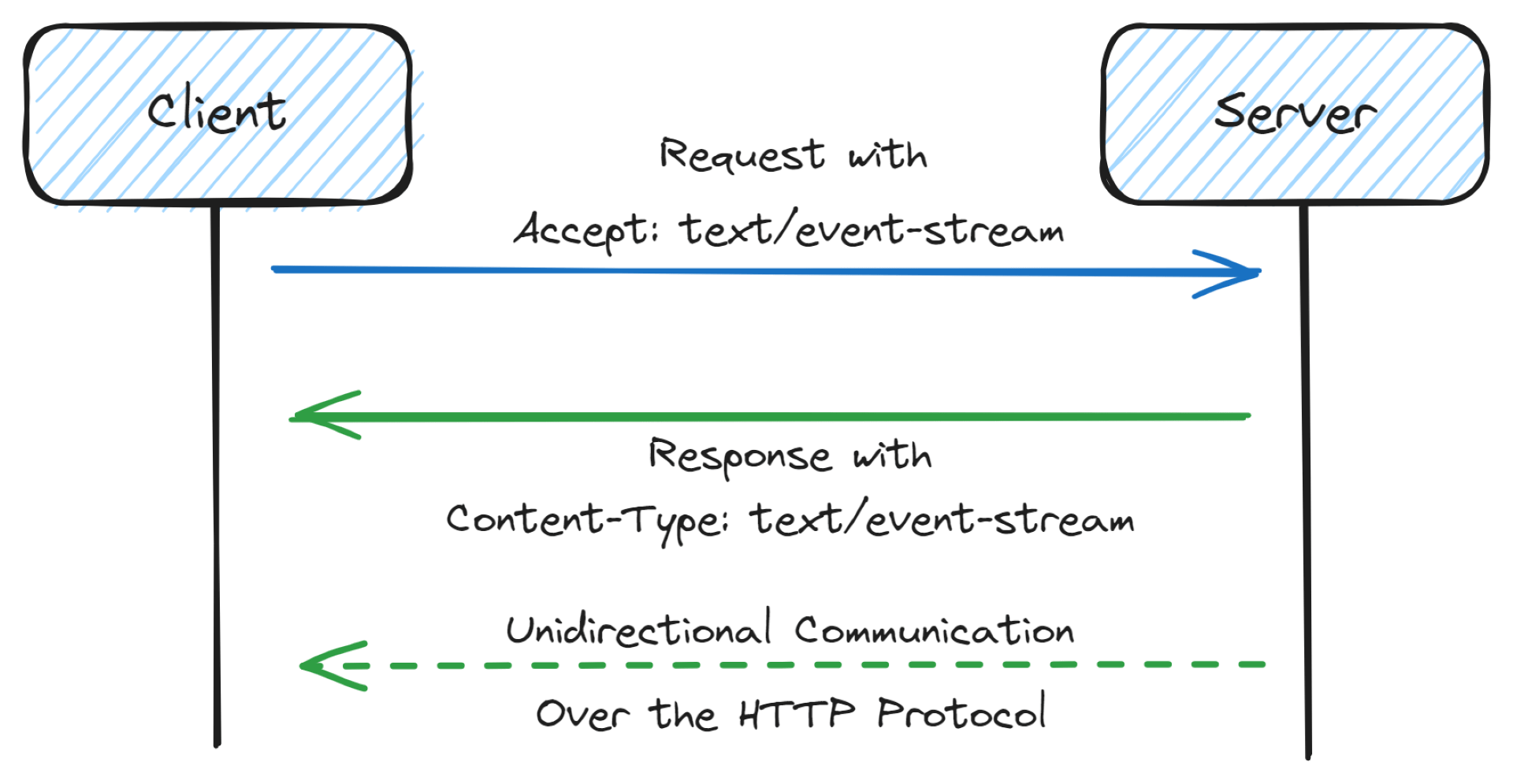
Les événements envoyés par le serveur (SSE) est une technologie qui permet à un serveur d'envoyer des événements à un client. C'est une communication unidirectionnelle du serveur vers le client.

Le client demande une ressource en utilisant l'API EventSource et le serveur répond par un flux. C'est une connexion HTTP mais qui reste ouverte pour permettre au serveur d'envoyer des données au client. Simple, non ?
Bonus, cela gère automatiquement la reconnexion sans code supplémentaire.
Sur Internet, nous pouvons souvent lire que SSE est mauvais, le client ne peut pas envoyer de données au serveur. Mais ces personnes oublient-elles comment fonctionne Internet ? Oublient-elles <form> ou XMLHttpRequest ? Bien sûr, le client peut toujours envoyer des données au serveur. Aujourd'hui, SSE n'a pas d'énormes inconvénients.
Un jour, nous construirons un chat simple en utilisant SSE et un formulaire pour envoyer des messages afin de démontrer à quel point le web peut être simple et agréable.
En réalité, il existe une raison historique pour laquelle WebSocket était meilleur que SSE mais ce n'est plus le cas en 2024 grâce à HTTP/2.
Pour un jeu, WebSocket pourrait être la meilleure option pour éviter la poignée de main entre le client et le serveur.
Enfin
Je pense que nous devrions toujours nous demander si nous avons réellement besoin d'une communication bidirectionnelle instantanée. Si nous n'en avons pas besoin, nous devrions utiliser SSE. C'est plus simple, c'est HTTP, et c'est puissant. Pesez toujours les avantages et les inconvénients avant de choisir, même si c'est le choix le plus populaire.
Alors, allez-vous utiliser SSE dans votre prochain projet qui nécessite du temps réel ?
Il est possible d'utiliser SSE directement dans notre application puisque c'est juste HTTP. Il est également intéressant de savoir que Mercure existe et peut être utile pour des projets plus complexes.
Merci de me lire ! Je m'appelle Estéban, et j'adore écrire sur le développement web et le parcours humain qui l'entoure.
Je code depuis plusieurs années maintenant, et j'apprends encore de nouvelles choses chaque jour. J'aime partager mes connaissances avec les autres, car j'aurais aimé avoir accès à des ressources aussi claires et complètes lorsque j'ai commencé à apprendre la programmation.
Si vous avez des questions ou souhaitez discuter, n'hésitez pas à commenter ci-dessous ou à me contacter sur Bluesky, X, et LinkedIn.
J'espère que vous avez apprécié cet article et appris quelque chose de nouveau. N'hésitez pas à le partager avec vos amis ou sur les réseaux sociaux, et laissez un commentaire ou une réaction ci-dessous, cela me ferait très plaisir ! Si vous souhaitez soutenir mon travail, vous pouvez me sponsoriser sur GitHub !
Discussions
Ajouter un commentaire
Vous devez être connecté pour accéder à cette fonctionnalité.